Figma has been all the rage this year, and with the introduction of their very own plug-in ecosystem this summer, there are even more reasons to love the trendy collaborative design tool.
Being a new designer myself, I am always looking for ways to improve and automate my workflow in order to focus more time on the design aspect of my projects.
With that said, I have put together my Top 5 list of Figma plug-ins that all new designers should try out.
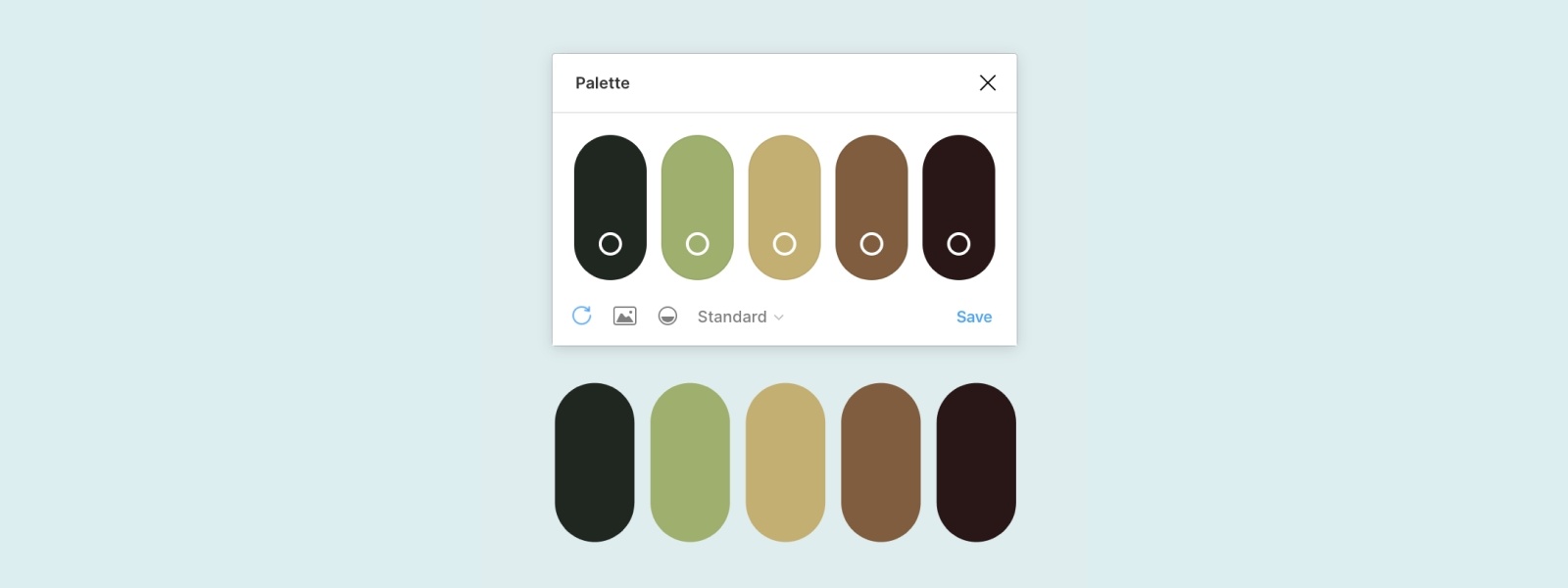
Palettes
Deciding on a color palette for your project can take some time. Luckily, there is a Figma plug-in that generates great looking color palettes based on your project.
What it does
The Palettes plug-in makes it incredibly easy to create beautiful palettes for your project through machine learning. With options for both standard and UI color palettes, the ability to create palettes based on current colors or images, and a dark mode previewer—Palettes has some great features to help create a great looking palette for any project.

Palette is a very simple and fun tool to play with that can create some great color palette inspiration for your projects.
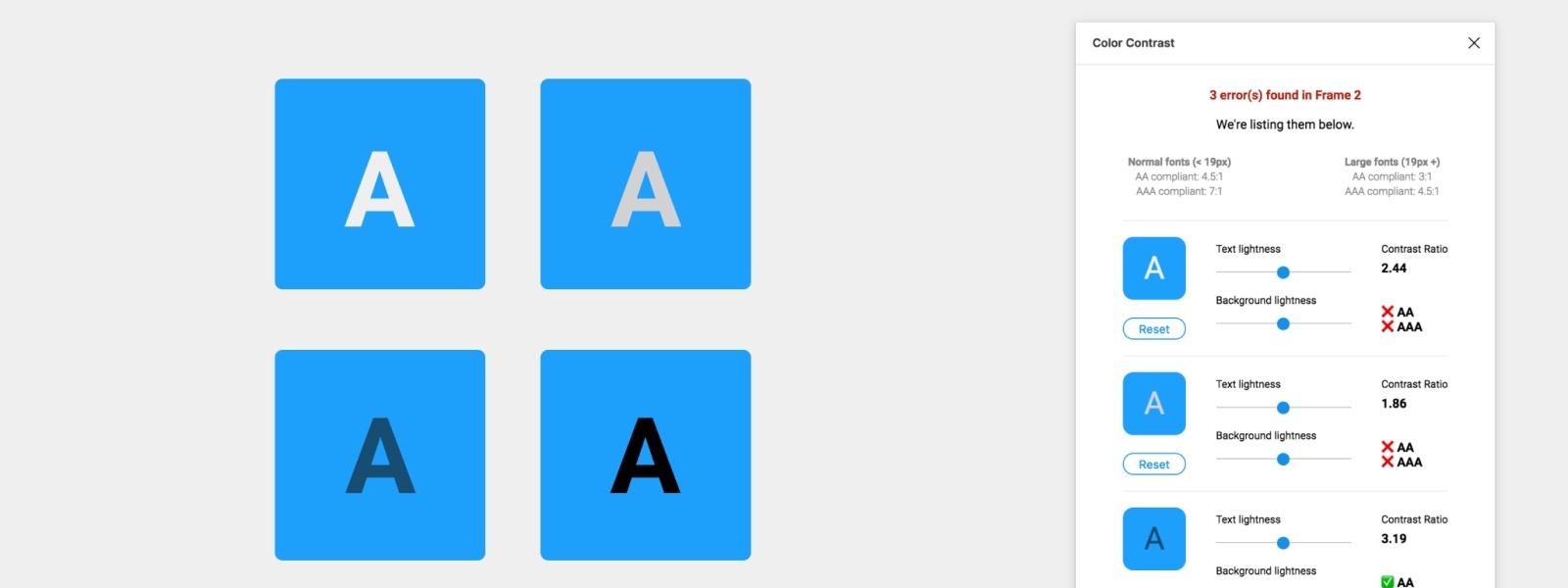
A11y - Color Contrast Checker
by Microsoft
It's very important to make sure all of your designs conform to the Web Content Accessibility Guidelines (WCAG) in order to provide equal access and opportunity to your design/product. One way to ensure text is readable and adhering to the WCAG is by using the A11y - Color Contrast Checker plug-in developed by Microsoft.
What it does
This plug-in checks the color contrast ratio on all text within a given frame for feedback on whether or not it meets AA and/or AAA level compliance. This tool also provides color sliders that you can use to adjust the colors and find a contrast ratio that meets the WCAG standards.

With tools such as this, we can all make a conscious effort to make sure our products are created with others in mind.
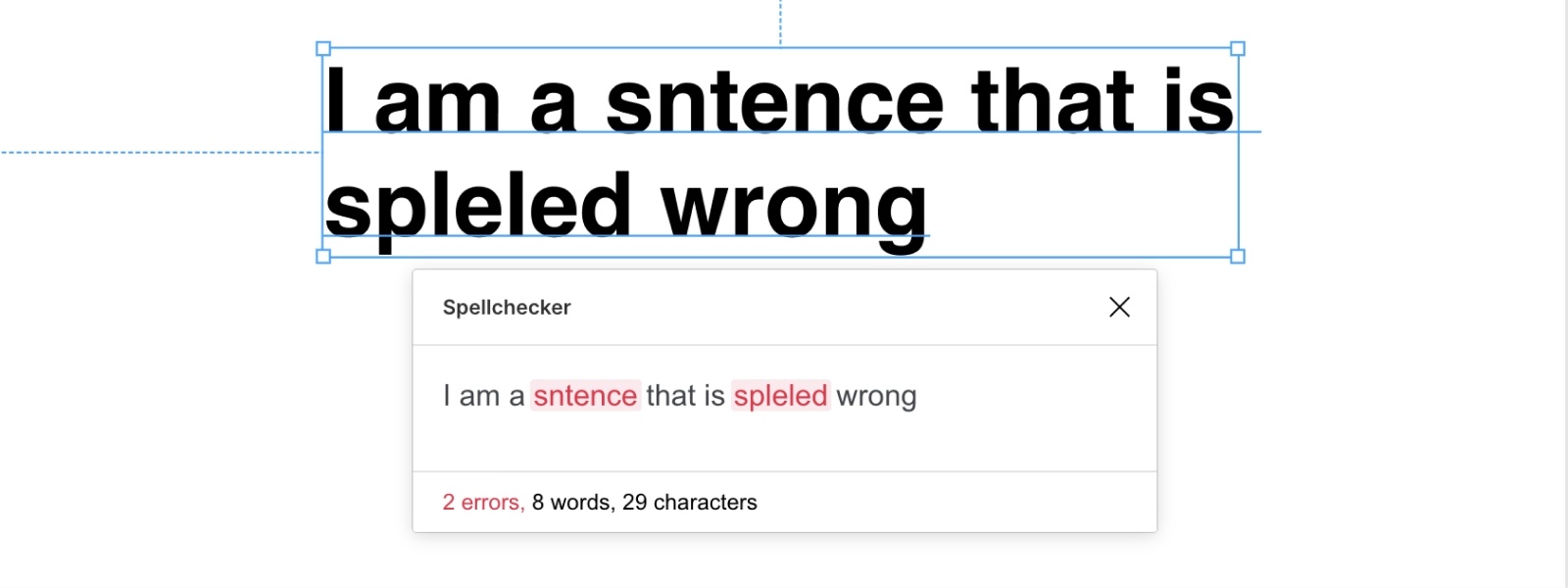
Spellchecker
by Vladimir
I would always recommend, when possible, to use real copy in your designs instead of blocks of the infamous Lorem Ipsum. If you're writing the copy yourself, try your best to nail it on the first try (you can always go back and perfect it later).
And if you're like me, an unrepentant millennial who relies on autocorrect, you will find this Spellchecker plug-in extremely helpful.
What it does
The Spellchecker plug-in helps find and correct spelling errors within text layers (obviously 🙃).

This can be extremely helpful to do before presenting any designs to prevent careless mistakes.
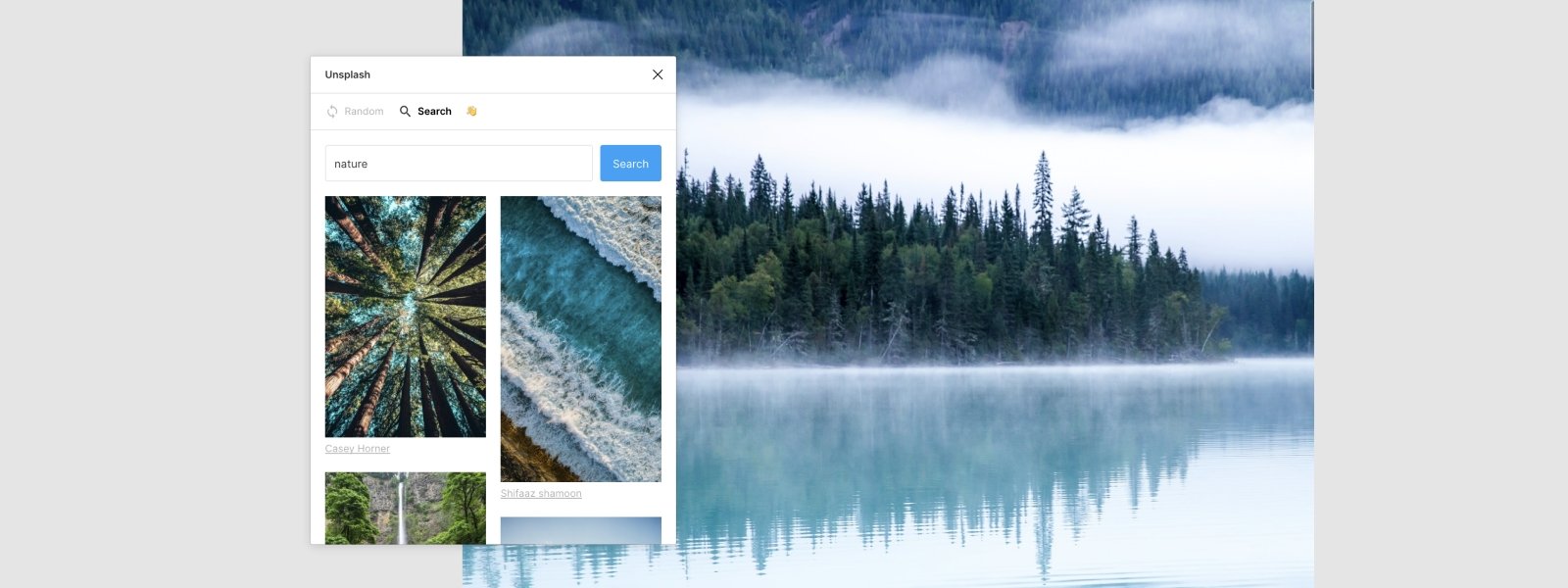
Unsplash
by Unsplash
Finding free, high-res images to use in designs can be a difficult task. It goes without saying that Unsplash is a great source for hundreds of thousands of free, high-quality photos to use anywhere (don’t forget to credit the photographer when you use a photo!).
What it does
Unsplash developed a plug-in to easily be able to search their database without leaving Figma. With some great presets and a fast and easy to use search feature, this has saved me a ton of time when trying to find great photos.

Forever ❤️ Unsplash.
Autoflow
by Coinbase
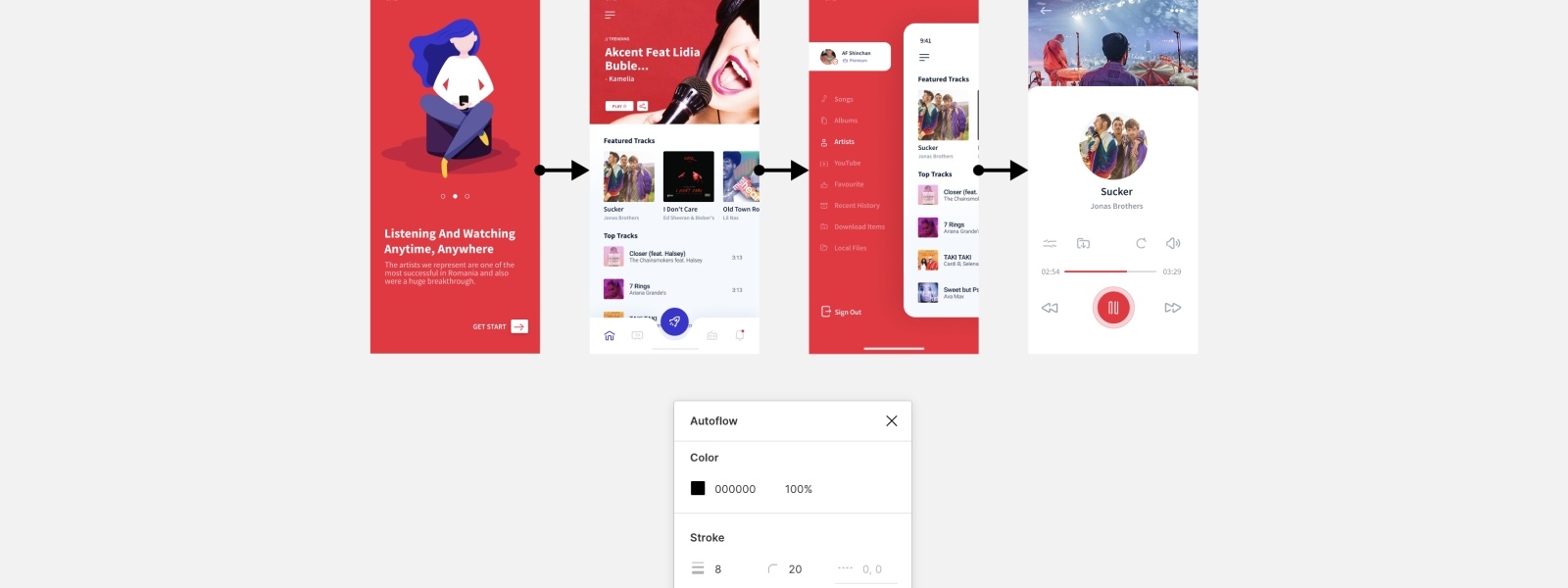
Figma has some great prototyping tools built-in. But, to quickly be able to visually show flows between screens, the Autoflow plug-in works great.
What it does
The Autoflow plug-in makes it very easy to draw arrows between screens and elements to show app/website flows. The arrows are also fully customizable for size, shape, and color to account for different scenarios.

Drawing arrows between elements and screens is a fast and easy way to get an overview of flows and how the product should work before getting into hi-fidelty prototyping.
This should be a good start for any young designer (myself included) to get familiar with Figma plug-ins and increase productivity with a more streamlined workflow.




.png)

